SORACOM IoT レシピ:IoTで呼び出しシステム
この記事は最終更新日から1年以上が経過しています。
SORACOM LTE-M Button powered by AWS と LINE で作る「今から帰りますボタン」
公開日: 2020年4月
レシピ難易度:★★☆☆☆
塾のお迎え連絡の為だけに子供にスマートフォンを持たせるのはちょっと、、、とお悩みの方へ。省電力のモバイル通信「LTE-M」を搭載した乾電池動作するボタンデバイス「SORACOM LTE-M Button powered by AWS」を使ってみませんか。ボタンを押した後の通知先は AWS Lambda で自由にプログラミングが可能なこのデバイスで LINE へ「今から帰ります」を通知してみます。

本レシピを行うのに必要な時間、概算費用
本レシピは以下の通りです。
- 必要な時間: 約90分
- 概算費用: 約8,800円
※ 概算費用: ハードウェアや SORACOM を始めとした各種サービスの概ねの費用 (送料などの付帯費用や無料枠適用は考慮しないものとしています)
このコンテンツの進め方
上から内容を読み進みながら作業を行なっていきます。また左サイドに追従する目次からページ内の移動が可能です。
本コンテンツは現状のままで提供され、株式会社ソラコムは、誤りがないことの保証を含め、明示であると黙示であるとを問わず、本コンテンツの記載内容につき、いかなる種類の表明も保証も行いません。
掲載情報の閲覧及び利用により、利用者自身、もしくは第三者が被った損害に対して、直接的、間接的を問わず、株式会社ソラコムは責任を負いかねます。
本コンテンツを実践する中で用意された機器、利用されたサービスについてのご質問は、それぞれの機器やサービスの提供元にお問い合わせをお願いします。機器やサービスの仕様は、本コンテンツ作成当時のものです。
株式会社ソラコムが提供する機器・サービスについてのご質問はフォームで受け付けております。機器・サービスご利用前の導入相談は https://soracom.jp/contact/ に、機器・サービスご利用開始後のサポートは、SORACOMユーザーコンソール内のサポートサイトから「リクエストを送信」(要ログイン)にてお問い合わせください。
Copyright (c) 2023 SORACOM, INC.
準備
本レシピを行うためには以下のものをご用意ください。
ハードウェア
| 品名 | 数量 | 価格 | 備考 |
| SORACOM LTE-M Button powered by AWS | 1 | 8,778円 | ― |
| パソコン | 1 | ― | インターネット接続が可能でサイトへの接続が自由であること。 Google Chrome 等の最新ブラウザーが利用可能な事。 |
| スマートフォン | 1 | ― | LINE の通知確認に利用します。タブレット、またはパソコンの LINE アプリでも代用可能です。 |
※ 金額はレシピ作成時となります。金額は税込み・送料別です。
ご購入について
ハードウェアは以下よりご購入いただけます。
その他必要なもの
| 必要なもの | 費用 | 作成方法など |
| AWS アカウント | 無料※ | AWS アカウントの作成 (JP) |
| Email アドレス | ― | LTE-M Button のテストに使用します。その場で確認可能なアドレスを用意してください。会社でのメールアドレスの場合、迷惑メール判定やアドレスの自動書き換えによって正常に完了できない場合があります。Gmail 等を利用するのをお勧めいたします。 |
| LINE アカウント | 無料※ | スマートフォンにてLINEアプリをインストールするを行った後、 新規登録をするを行ってください。年齢確認は行う・行わないどちらでも大丈夫です。アカウント作成後は、メールアドレスの登録をしてください。 |
| IFTTT アカウント | 無料※ | IFTTT アカウントの作成 |
※ アカウント作成・維持の費用の料金です。
すでに AWS アカウント持っている場合の確認事項
- ルートアカウントを利用する場合:特に確認すべき事項はありません。先に進んでください。
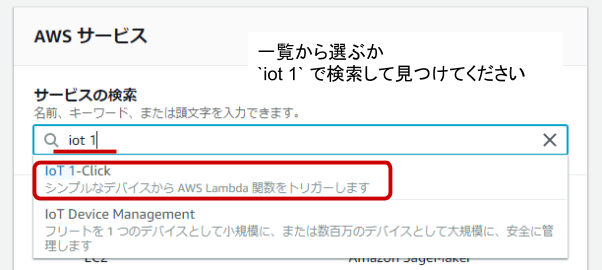
- IAM アカウントを利用する場合:オレゴンリージョン(us-west-2)内の AWS IoT 1-Click と、そこから利用されるサービスへの権限の有無を確認してください。
本資料では us-west-2 を使用します。また、必要権限の解説およびサポートは致しかねますが、主に AWS IoT 1-Click, AWS Lambda, Amazon SES といったサービスへの権限、ならびに AWS IAM におけるロールの作成といった権限になります。AWS IoT 1-Click に対する認証とアクセスコントロール などを参照ください。
AdministratorAccess ポリシーが割り当てられていればハンズオンは完遂可能です (同ポリシーを割り当てたことによる影響については IAM アカウント管理者にご相談ください)
SORACOM LTE-M Button powered by AWS が届いたら
SORACOM LTE-M Button powered by AWS (以下、LTE-M Button)は、SORACOM のユーザコンソールに登録することで、以下のような機能が利用可能となります。登録は必須ではありませんが、是非登録ください。(登録しない場合は次へ進んでください)
- LTE-M Button の利用可能な期間、およびクリック回数が自動更新できます。
- LTE-M Button および LTE-M Button の通信に関連する情報を確認できます。
SORACOM へ登録することなく、1年間もしくは1500回分のクリックを超過した場合、 LTE-M Buttonが使用できなくなりますのでご注意ください。
登録には SORACOM アカウントが必要となります。SORACOM アカウントの作成 (JP)をに沿って SORACOM アカウント作成してから SORACOM LTE-M Button powered by AWS をソラコムのボタン管理に登録する を行ってください。LTE-M Button の登録作業自体は約5分程度となります。
ボタン押下で Email 送信: AWS IoT 1-Click へ SORACOM LTE-M Button を登録する
まず最初に動作確認のため、LTE-M Button が使えるように AWS IoT 1-Click に登録した後、Email を送ってみましょう。

用語解説
LTE-M Button を利用するためにはいくつかの用語を理解しておくと理解がスムースです。
| 用語 | 解説 |
| AWS IoT 1-Click | AWS 内のサービス名称。ボタンデバイスとAWS 内のサービスを仲介する役割。 |
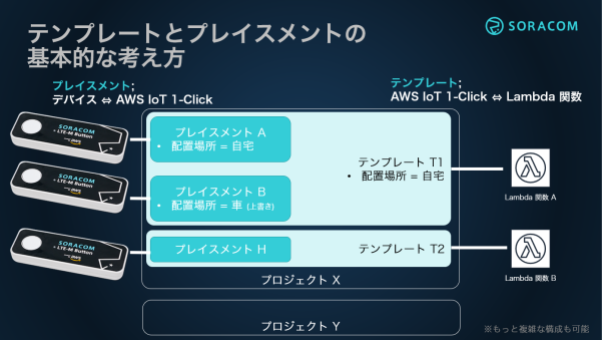
| プレイスメント | ボタンデバイスと AWS IoT 1-Click を結びつける。1プレイスメントには1デバイスを割り当てることになります。 |
| テンプレート | AWS IoT 1-Click と Lambda 関数を結びつける。1テンプレートには複数のプレイスメントが割り当てることができます。 グループのように使用可能です。 |
| プロジェクト | プレイスメントとテンプレートの組み合わせを格納する単位。 |

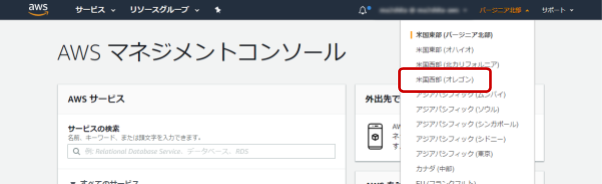
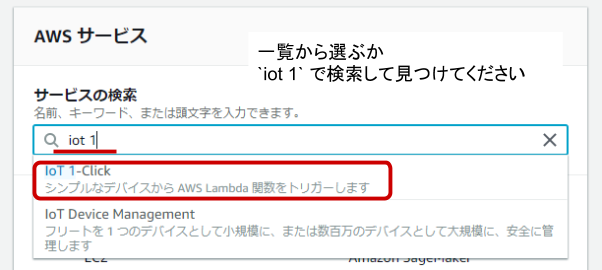
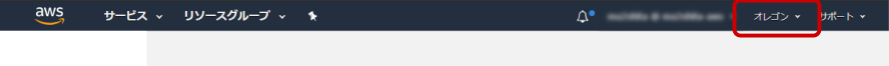
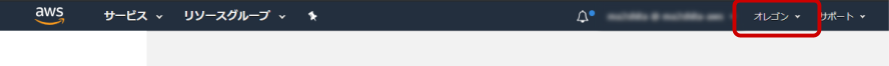
AWS マネジメントコンソール を開きログインしたあと、リージョンを “オレゴン” に変更し、 AWS IoT 1-Click のコンソールを開きます。


AWS IoT 1-Click のコンソールから [デバイスの登録] をクリックします。

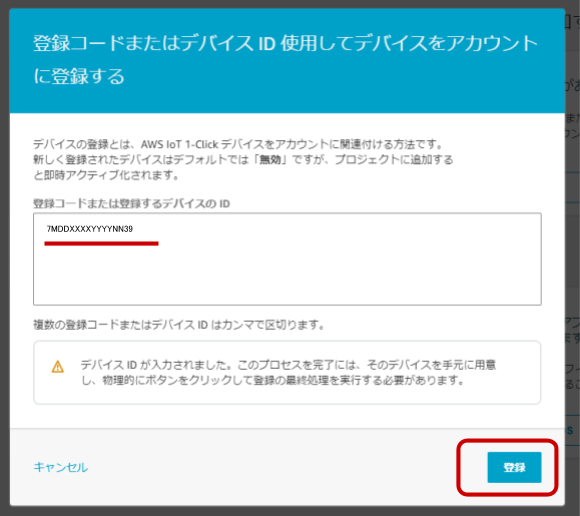
LTE-M Button の電池カバーを開けて DSN を AWS IoT 1-Click に入力し [登録] をクリックします。


DSN は文字が非常に小さいため、たとえばスマートフォンのカメラで撮影した後に拡大するといった方法があります。特に アルファベット “オー” と 数字の0 、 アイ と 数字の1 などが間違えやすい文字です。
スマートフォン向けアプリであれば QR コードを読み取ることで登録も可能です。その方法は Getting Started with SORACOM LTE-M Button をご覧ください。
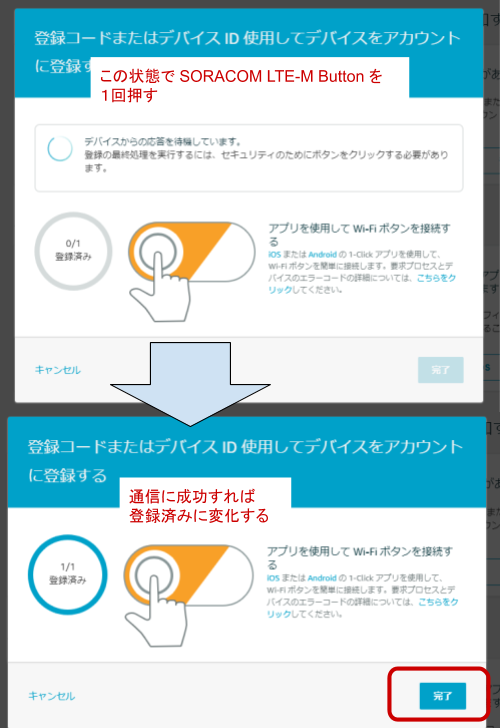
[登録]をクリックすると AWS IoT 1-Click は LTE-M Button からのボタン押下を待ち受ける状態になります。このタイミングで LTE-M Button のボタンを1回押してください。

LTE-M Button の LED が赤点灯 (= データ送信失敗) だった場合は、再度ボタンを1回押してください
登録済みになりましたら [完了] をクリックします。
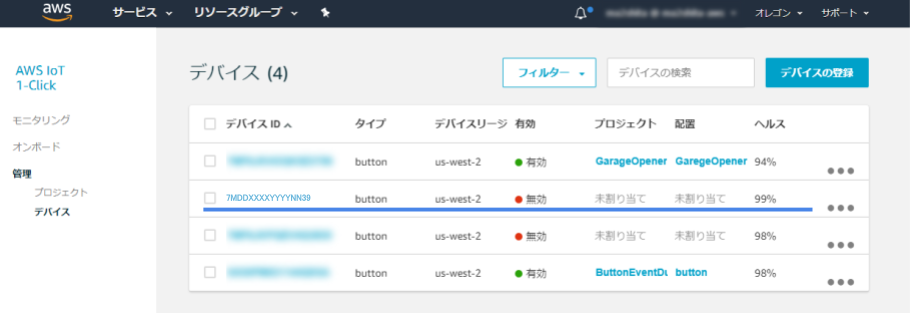
以下のようにデバイス一覧が表示されていれば登録成功です。
表示されている内容はこのページの “Appendix: 管理画面で表示されている項目の意味” をご覧ください。

登録したボタンの右にある […] をクリックした後、[デバイスの有効化] をクリックします。

以上で、LTE-M Button が AWS IoT 1-Click に登録され、利用可能な状態になりました。
Appendix: 管理画面で表示されている項目の意味
| 項目 | 意味 |
| デバイス ID | DSN と呼ばれる一意の番号です。 AWS IoT 1-Click 対応デバイスには LTE-M Button の他に AWS IoT エンタープライズボタンといったものがありますが、それら全てにおいて一意になる番号です。 |
| タイプ | デバイスの形状を表します。現在は button のみ(の様)です。 |
| デバイスリージョン | デバイスが管理されているリージョンです。現在のところ利用者はリージョンを選ぶことができず、オレゴン(us-west-2) 固定となります。 |
| 有効 | 有効 もしくは 無効 です。初期状態は 無効 です。 有効 は課金対象デバイスです。 無効 にする方法は SORACOM LTE-M Button を無効化する をご覧ください。 |
| プロジェクト、配置 | ボタンに紐づいたプロジェクトとプレイスメントの状況です。初期状態は双方とも 未割り当て です。 |
| ヘルス | ボタンの寿命です。詳しくはこのページ内の “Appendix: ボタンの「ヘルス」について” をご覧ください。 |
Appendix: ボタンの「ヘルス」について
ヘルス に表示されている % は 1 – 押下回数 / 1500 もしくは 1 – 開始日からの経過日数 / 365 のどちらかで小さいほうが表示されます。
LTE-M Button においての ヘルス は電池残量ではありません。(他のモデルでは電池残量である場合がありますが異なりますのでご注意ください)
押下回数、開始日からの経過日数、電池残量を具体的に管理したい場合は SORACOM LTE-M Button powered by AWS をソラコムのボタン管理に登録することで SORACOM ユーザーコンソールおよび SORACOM API で確認することができます。
注意:貸出で参加している方は、 SORACOM への登録しないでください!
ボタン押下で Email 送信: AWS IoT 1-Click で Email 送信設定を行う
LTE-M Button が押されたら Email が送信される設定を AWS IoT 1-Click に行います。
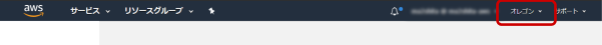
AWS マネジメントコンソールのリージョンが オレゴン (us-west-2) になっている事を確認します。
なっていなければ オレゴン に切り替えてください。

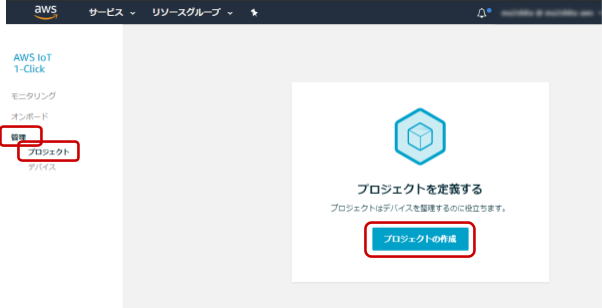
AWS IoT 1-Click コンソールから [管理] > [プロジェクト] を開いた後 [プロジェクトの作成] をクリックします。

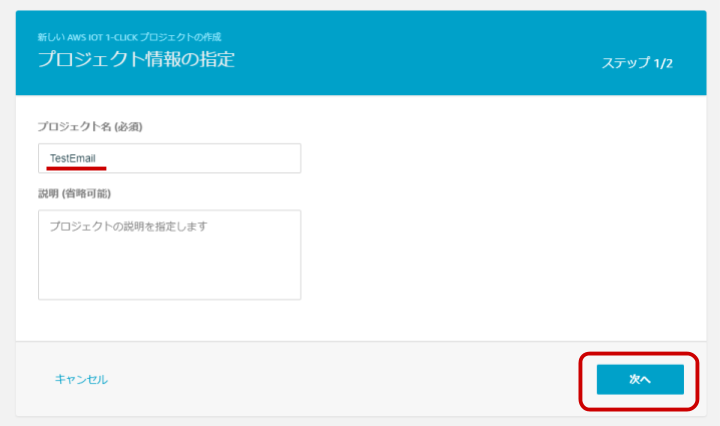
プロジェクト情報の指定で以下のように入力した後 [次へ] をクリックします。
| プロジェクト名 | TestEmail (任意の文字列) |

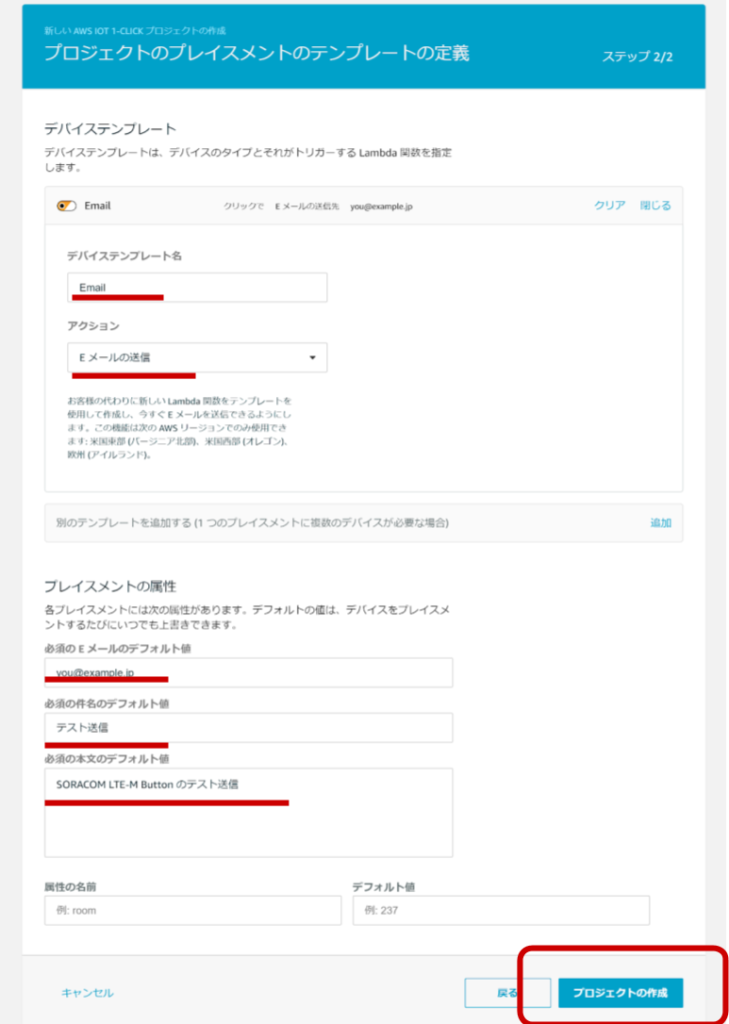
プロジェクトのプレイスメントのテンプレートの定義では以下のように設定した後 [プロジェクトの作成] をクリックします。
- デバイステンプレートの定義 の [開始] をクリックします
- テンプレートのデバイスタイプを選択する 一覧で すべてのボタンタイプ をクリックします
- 表示されたフォームを下記のように設定します
| デバイステンプレート名 | Email(任意の文字列) |
| アクション | E メールの送信 |
- プレイスメントの属性 を以下のように設定します
| 必須の E メールのデフォルト値 | <LTE-M Button を押した際に送信される先の Email アドレス> |
| 必須の件名のデフォルト値 | テスト送信 (任意の文字列) |
| 必須の本文のデフォルト値 | SORACOM LTE-M Button のテスト送信 (任意の文字列) |

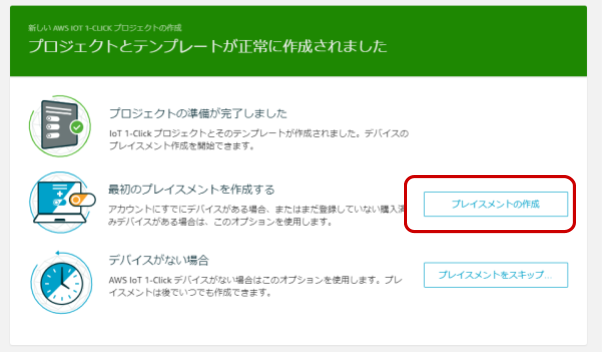
プロジェクトとテンプレートが正常に作成されたら [プレイスメントの作成] をクリックします。

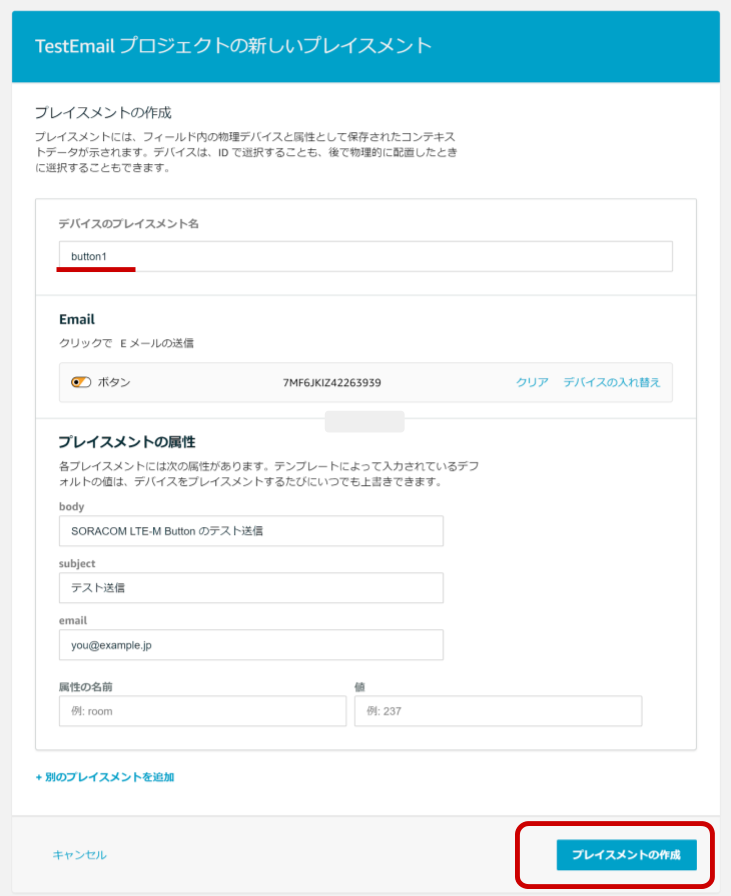
プロジェクトの新しいプレイスメントでは以下のように設定した後 [プレイスメントの作成] をクリックします。
| デバイスのプレイスメント名 | button1(任意の文字列) |
| [デバイスの選択] をクリック | ボタンの一覧が表示されます。結び付けたいボタンをクリックします。 |
| プレイスメントの属性 | 特に編集することはありません。先に作成した「テンプレート」で設定した内容が引き継がれています。逆にここでテンプレートから引き継がれた内容を上書きすることも可能です。 |

以下のような画面になれば完了です。
バックボタン (←) をクリックして AWS IoT 1-Click コンソールに戻ります。

以上で、LTE-M Button を押した際に Email が送信される設定が完了しました。
しかしながら、この状態では AWS からのEmail 送信は保留されるため、その解除を行います。(迷惑メールの温床になるのを防ぐため、標準で保留されるようになっています)
ボタン押下で Email 送信: Amazon SES で送信先 Email の認証を行う
現在の状態では AWS からのEmail 送信は保留されるため、その解除を行います。
AWS マネジメントコンソールのリージョンが オレゴン (us-west-2) になっている事を確認します。
なっていなければ オレゴン に切り替えてください。

Amazon SES (Simple Email Service) のコンソールを開きます。
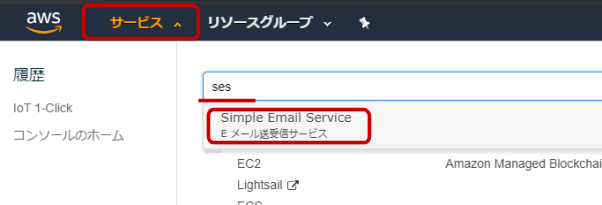
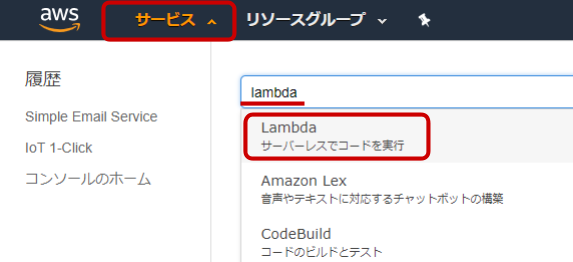
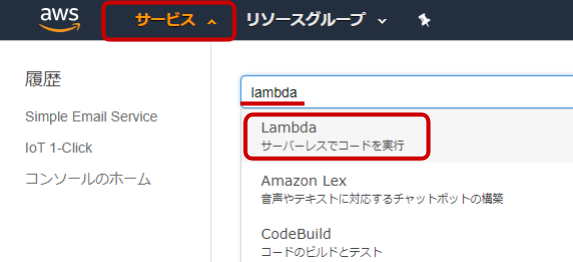
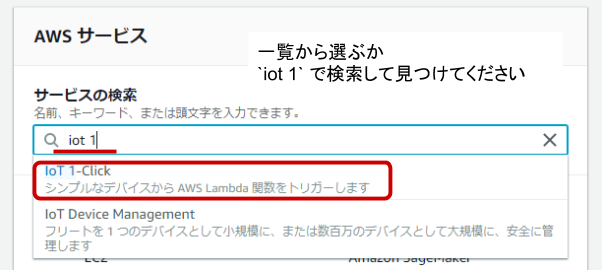
[サービス] をクリックした後、検索窓に ses と入れるか、 “カスタマーエンゲージメント” カテゴリの中の Simple Email Service をクリックしてください。

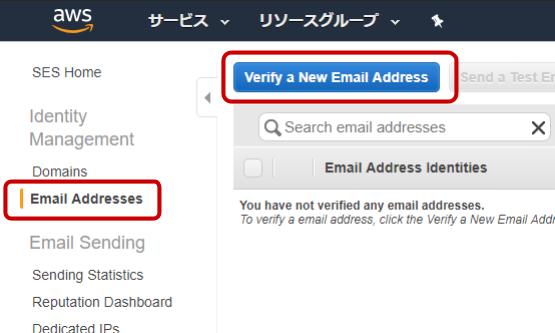
[Email Addresses] をクリックした後、[Verify a New Email Address] をクリックします。

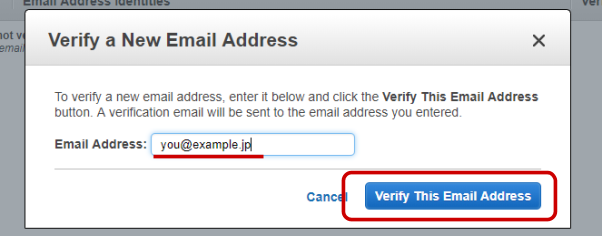
フォームの “Email Address:” にLTE-M Button を押した際に送信される先の Email アドレスを入力して、 [Verify This Email Address] をクリックします。

その次に表示されたダイアログは [Close] をクリックします。
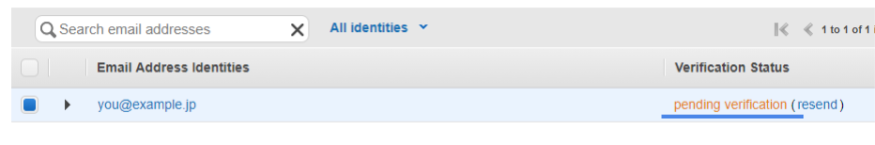
直後の状態は以下の通りです。
pending verification と表示されている事を確認してください。

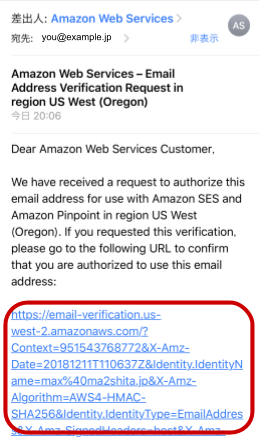
メールソフトを開き、下記のようなメールが届いている事を確認したら、メール本文内の URL をクリックしてください。

クリックすると「検証に成功しました」というページが表示されます。
また、クリックした後は本メールは削除してしまって構いません。
メールが届かない場合は?
メール受信側で迷惑メールとして判定されている可能があります。お使いのメールソフトの迷惑メールフォルダを確認してください。
また、Amazon SES 上から送信テストしてみることができます。Amazon SES の管理画面上から Send a Test Email をしてみて、届くか確認してください。
メール受信までに時間がかかる事があります。しばらく待ってみるのも良いでしょう。
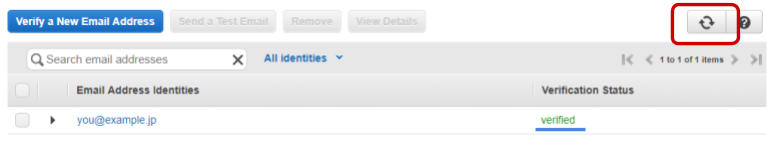
Amazon SES コンソールに戻りリロードボタン で表示を更新した後に verified と表示されている事を確認してください。
で表示を更新した後に verified と表示されている事を確認してください。

verified にならない(pending verification から変化しない)場合は?
“resend” を使って、確認メールを再送してください。会社でのメールアドレスの場合、迷惑メール判定やアドレスの自動書き換えによって正常に完了できない場合があります。Gmail 等を利用するのをお勧めいたします。
送信先のメールアドレスを変更する場合は?
前の手順に戻り、再度 AWS IoT 1-Click コンソールからテンプレートに設定したメールアドレスを変更する必要があります。
以上で、LTE-M Button を押したら Email の送信がされる設定がすべて完了しました。
ボタン押下で Email 送信: 実際に行ってみる
ここまでの作業で AWS IoT 1-Click を通じて Amazon SES 経由でメールが送信されるようになりました。
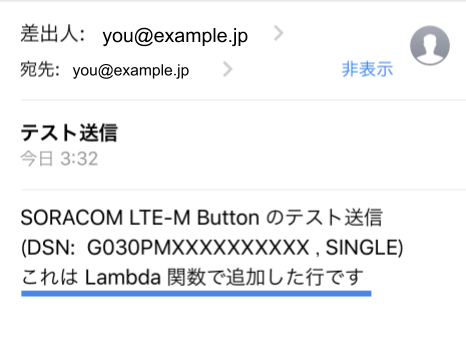
実際に LTE-M Button を押してみてください。以下のようなメールが届いたら成功です。

ボタン押下の内容に応じて SINGLE の部分が DOUBLE や LONG に変わりますので試してみてください。
メールの内容を変えてみる
Email 送信については、Lambda 関数を作らずともメールの送信ができました。しかし、実際は AWS IoT 1-Click によって Lambda 関数が自動生成されており、ボタン押下のアクションではその自動生成された Lambda 関数が実行される仕組みで動いています。
ここでは自動生成された Lambda 関数を編集することでメールの内容を変更してみます。
変更の内容は、メールの本文の末尾に「これは Lambda 関数で追加した行です」という行を追加します。

AWS マネジメントコンソールのリージョンが オレゴン (us-west-2) になっている事を確認します。
なっていなければ オレゴン に切り替えてください。

AWS Lambda のコンソールを開きます。
[サービス] をクリックした後、検索窓に lambda と入れるか、 “コンピューティング” カテゴリの中の Lambda をクリックしてください。

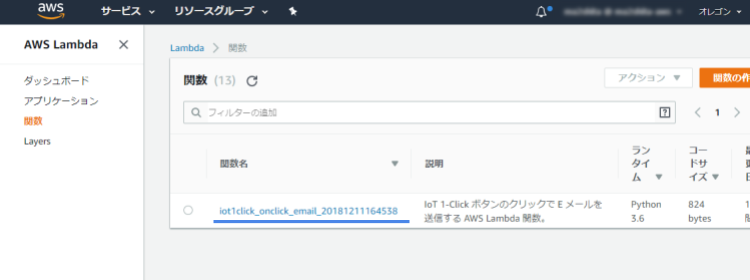
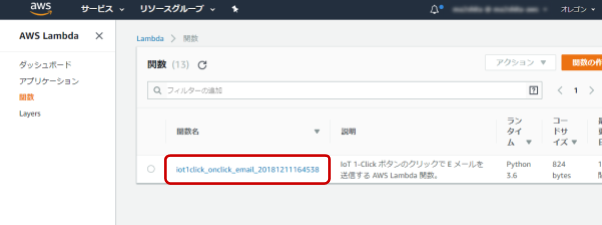
Lambda 関数の一覧から iot1click_onclick_email_... という関数を探します。
この関数が AWS IoT 1-Click によって自動生成された Lambda 関数です。

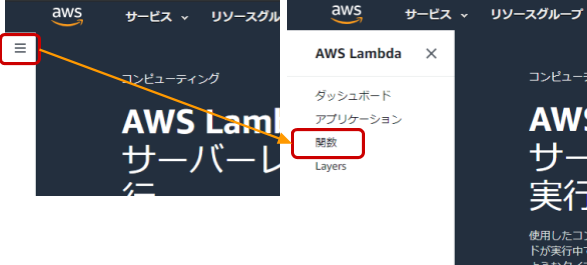
もし Lambda 関数一覧が表示されなかった場合は以下のように、左のメニューから [関数] を選んでください。
先ほど見つけた iot1click_onclick_email_... をクリックします。

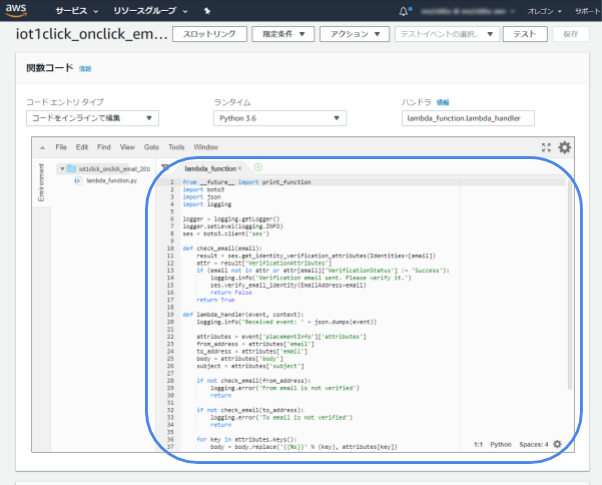
スクロールして 関数コード というセクションを表示します。
ここに書かれた Python コードが自動生成された Lambda 関数の中身です。ここを編集していきます。

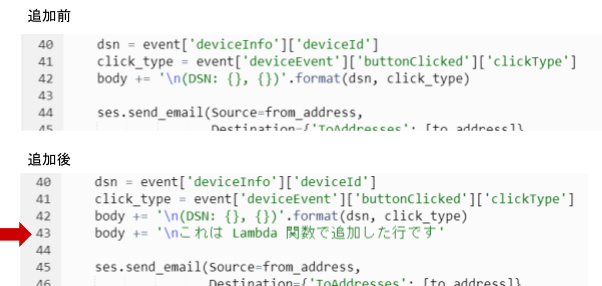
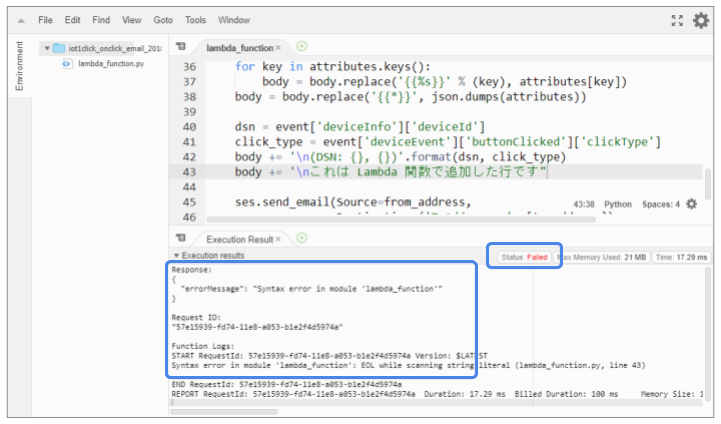
関数コードの中の 43 行目に以下を追加します。
body += 'nこれは Lambda 関数で追加した行です'
先頭の4文字分の空白も含めて、以下のようにしてください。

右上の [保存] をクリックします。

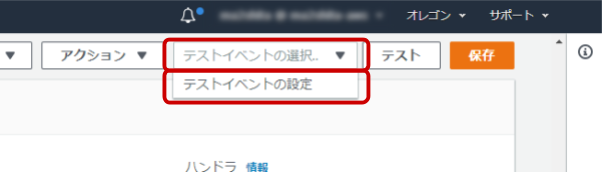
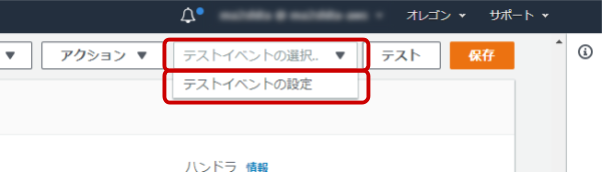
Lambda 関数の編集画面 右上の [テストイベントの選択…] > [テストイベントの設定] をクリックします。

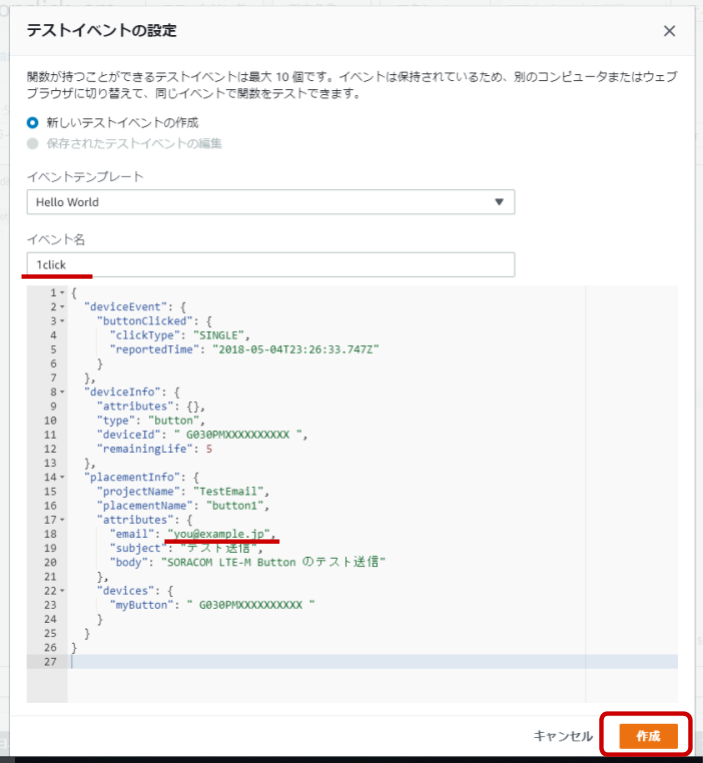
フォームに以下のように入力した後、[作成] をクリックします。
| 新しいテストイベントの作成 | (変更しません) |
| イベントテンプレート | Hello World(変更しません) |
| イベント名 | 1click(任意の文字列) |
テキストエリアに以下の JSON を入力します。
その際 email の you@example.jp 部分を送信先のアドレスに変更することを忘れないでください。
{
"deviceEvent": {
"buttonClicked": {
"clickType": "SINGLE",
"reportedTime": "2018-05-04T23:26:33.747Z"
}
},
"deviceInfo": {
"attributes": {
},
"type": "button",
"deviceId": " G030PMXXXXXXXXXX ",
"remainingLife": 5
},
"placementInfo": {
"projectName": "TestEmail",
"placementName": "button1",
"attributes": {
"email": "you@example.jp",
"subject": "テスト送信",
"body": "SORACOM LTE-M Button のテスト送信"
},
"devices": {
"myButton": " G030PMXXXXXXXXXX "
}
}
}画面上は以下のようになります。

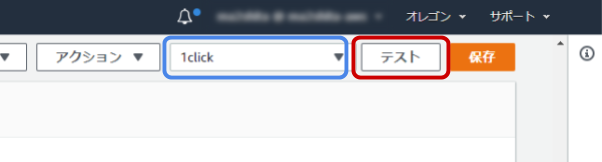
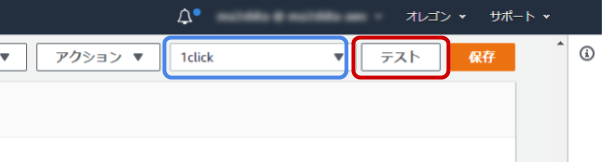
Lambda 関数の編集画面 右上が 1click(テストのイベント名) になっている事を確認したら [テスト] をクリックします。

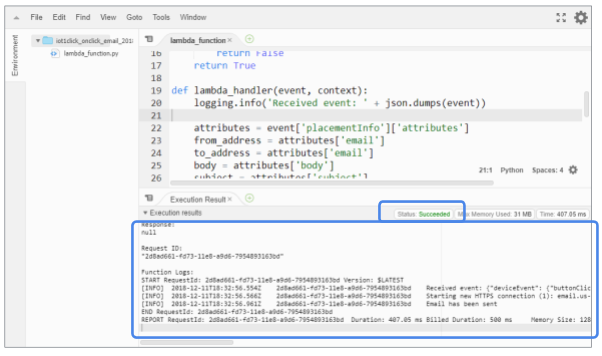
テストの結果が Lambda 編集画面に表示されます。
Status に実行結果が表示されるほか logging.info からの出力が表示されているのが確認できます。

Success (成功) であれば、以下のようなメールが届きます。追加した部分が本文に現れています。

status: failed となってしまった場合は?
コードの追加部分がに失敗していた場合、また、テストイベントの JSON が不適切だった場合が考えられます。理由が表示されているので、それを参照しながら修正を行ってください。
status: success なのにメールが届かない場合は?
テストイベントの JSON における email 部分の値を確認してください。 you@example.jp の書き換え忘れが考えられます。
ボタンからの動作を確認してみる
AWS Lambda は 保存 した時点でコードの内容が実行できるようになっています。
そのためこの時点で AWS IoT 1-Click からの呼び出しにも新しいコードの内容で応答することになります。
実際にボタンを押してメールが届くか確認してみてください。
以上で。 Lambda 関数の編集からテストまでの一連の作業が完了しました。また、AWS Lambda の「テスト機能」を活用する事で、LTE-M Button の実機が無くとも開発を進めることができます。
AWS IoT 1-Click の “プレイスメント” からデバイスの割り当てを外す
デバイスに新しいプロジェクトを割り当てたり、デバイスの解除を行う前には必ずプレイスメントからデバイスの割り当てを解除する必要があるため、ここでプレイスメントからデバイスの割り当てを外す作業を学んでおきます。(比較的頻繁に行う作業です)
AWS マネジメントコンソールのリージョンが オレゴン (us-west-2) になっている事を確認します。
なっていなければ オレゴン に切り替えてください。

AWS IoT 1-Click 管理画面を開きます。

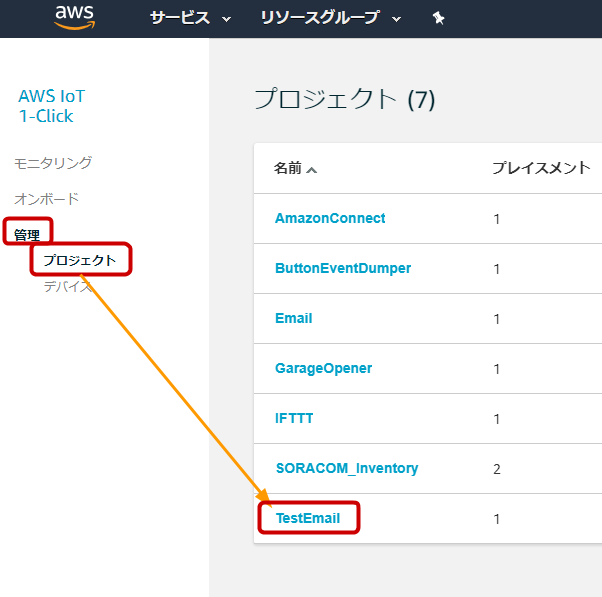
[管理] > [プロジェクト] とクリックした後、解除を行いたいデバイスが所属しているプロジェクトをクリックします。

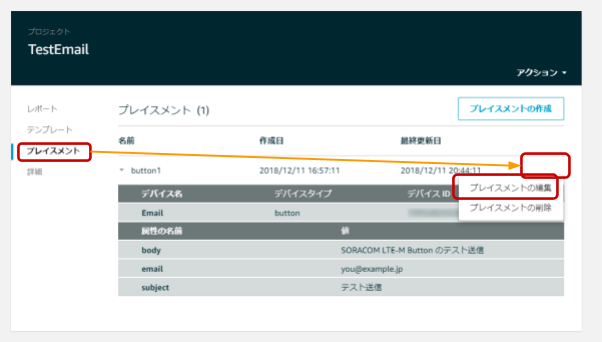
[プレイスメント] から解除したいデバイスの […] をクリックした後に表示される [プレイスメントの編集] をクリックします。

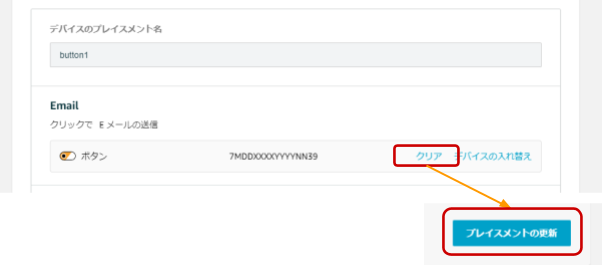
デバイスが表示されている部分の [クリア] をクリックした後、[プレイスメントの更新] をクリックします。

これでデバイスとプレイスメントの割り当てが無くなりました。
プレイスメントへの再割り当てを行いたい場合は?
外す時と同様の手順でプレイスメントの編集から [デバイスの選択] で割り当てたいデバイスを選び [プレイスメントの更新] をクリックします。
LINE 通知を利用する: LINE Notify の設定を行う
ここからは LINE に通知を送信する設定です。IFTTT と呼ばれる中継サービスを経由して LINE にメッセージを送ってみます。

LINE Notify 右上のログインから LINE のアカウントでログインしてください。

ログインの時に必要なメールアドレスは メールアドレスの登録 で済ませておいてください。また、登録状況を確認する方法は LINE Notify ヘルプセンター / 登録しているメールアドレスを確認するには? をご覧ください。

ログインすると、 LINE にログイン記録が通知されます
ログインができれば設定完了です。ブラウザはそのままにしておいて次に進みます。
LINE 通知を利用する: IFTTT と LINE の連携設定を行う
IFTTT のページを開き、[Sign in]をクリックし、ログインします。
IFTTT のアカウント作成方法はIFTTT アカウントの作成をご覧ください。


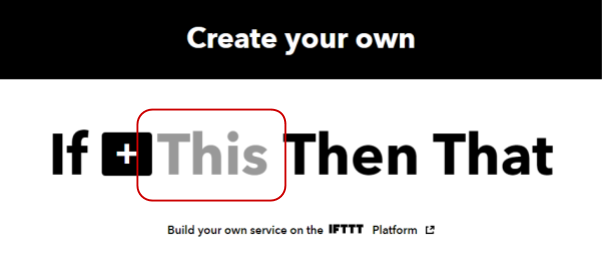
IFTTT 管理画面右上の をクリックしたあと [Create]をクリックします。
をクリックしたあと [Create]をクリックします。

This をクリックします。

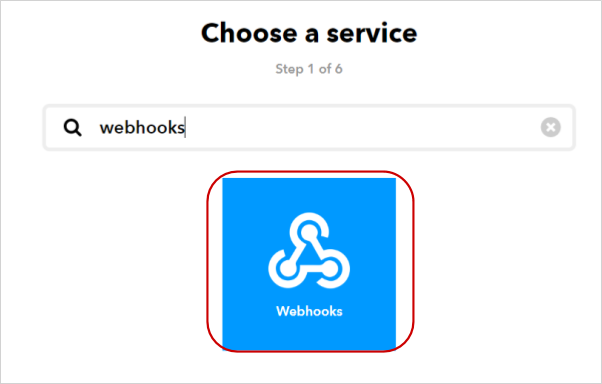
[Webhooks] をクリックします。

IFTTT は対応サービスが非常に多いため探し出すのが困難です。そこでテキストボックスによる検索機能が便利です。上図のように webhooks と入力すると即座に絞り込まれます。
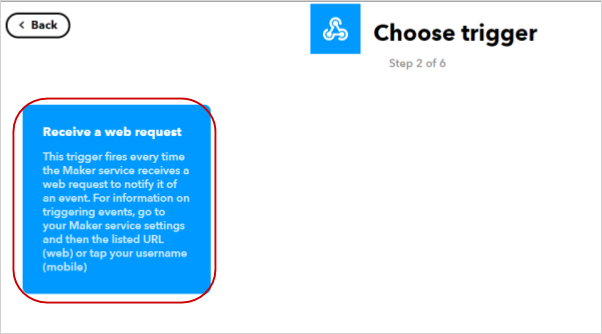
[Receive a web request] をクリックします。

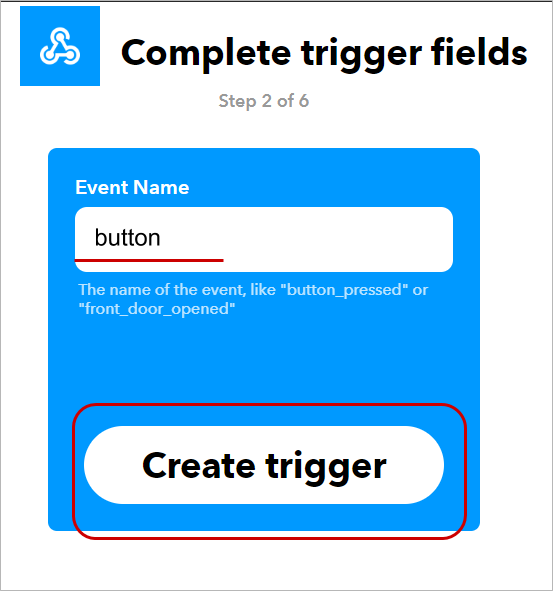
Event Name 欄に button と入力し [Create trigger] をクリックします。
必ず半角小文字で button として下さい。(大文字小文字の判定が入ります)

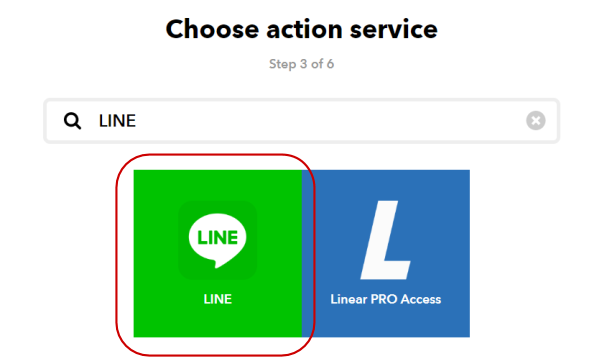
That をクリックします。

[LINE]をクリックします。

Webhooks の時同様に検索すると迅速に見つけられます。
[Connect] をクリックします。

既に LINE Notify に Connect 済みだったり、 Google アカウントや Facebook アカウントで IFTTT にログインした場合、ここからいくつかの手順がスキップされることがありますが正常です。先に進み、該当する手順から続けてください。
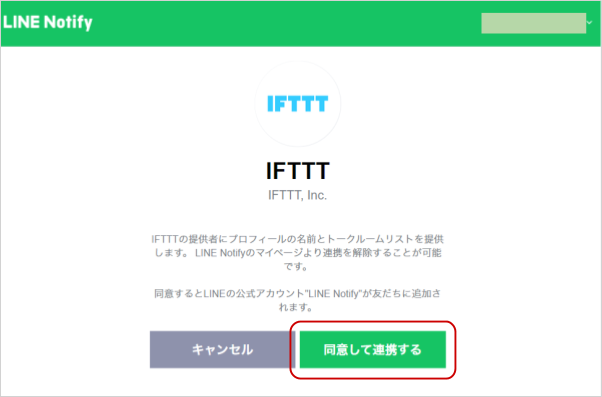
LINE へのログインが表示されたら LINE Notify へのログインの時と同じアカウントでログインしてください。

[同意して連携する]をクリックします。
ウィンドウは自動的に消えます。

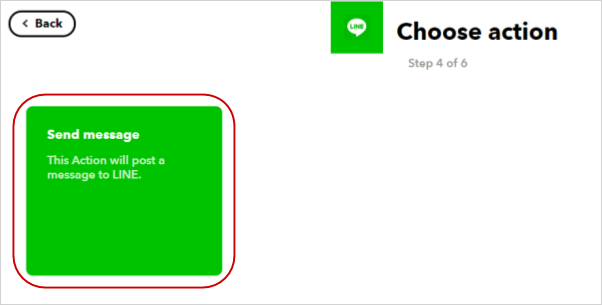
ウィンドウサイズが小さい場合があるため、ウィンドウサイズを変更してボタンが表示されるようにしてください。
[Send message]をクリックします。

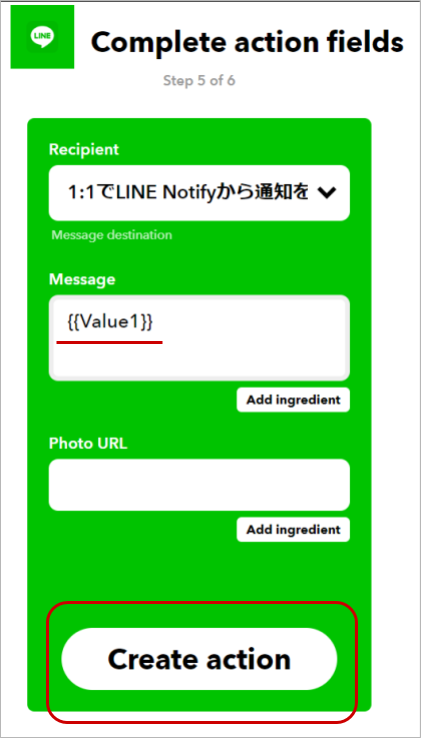
フォームを以下のように設定し [Create action] をクリックします。
| Recipient | (変更しません) |
| Message | {{Value1}} |
| Photo URL | (変更しません) |

Message のテキストボックスからフォーカス(カーソル)が離れると {{Value1}} の表記が以下のように変化しますが正常です。
{{…}} といった文字列は全てこのようになることを覚えておいてください。
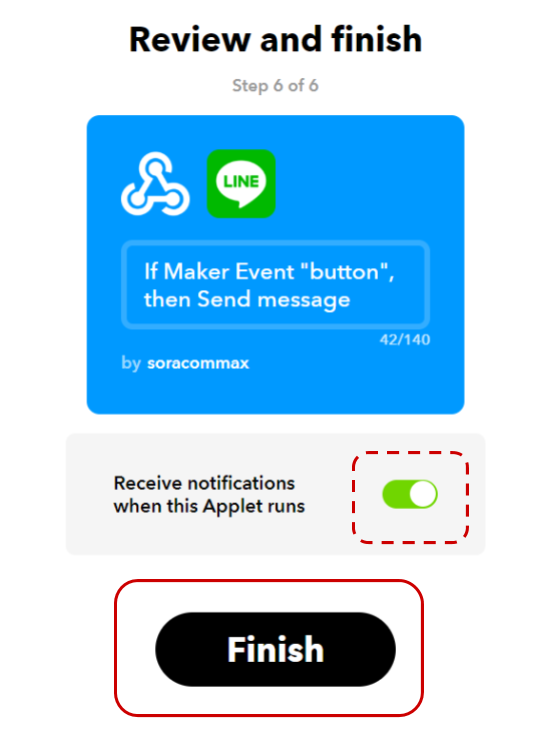
[Finish]をクリックします。

Receive notifications when this Applet runs が ON だと、このアプレット (IFTTT 内のアプリケーションのようなもの) の実行毎に IFTTT のスマートフォンアプリへの通知がされます。不要である場合は OFF にします。後ほど変更できます。
LINE 通知を利用する: 送信のテストと Webhooks 設定を入手する
AWS Lambda から IFTTT を起動する方法として Webhooks を利用します。そのための URL や設定情報を入手します。
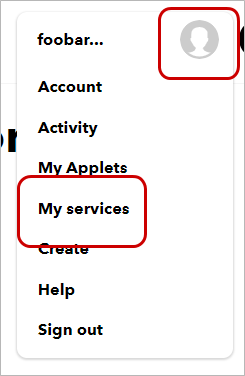
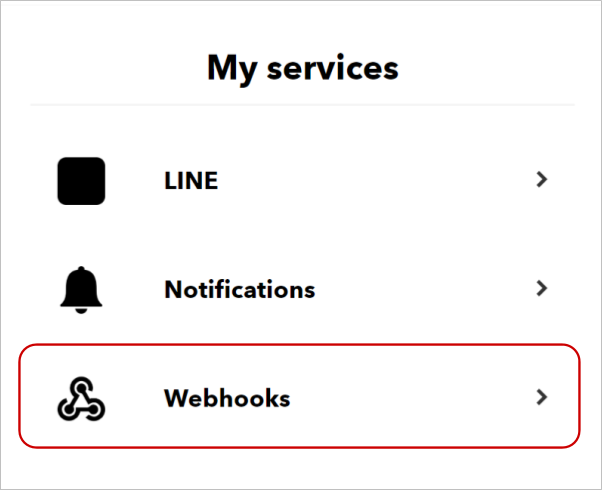
IFTTT 管理画面右上の をクリックしたあと [My services]をクリックします。
をクリックしたあと [My services]をクリックします。

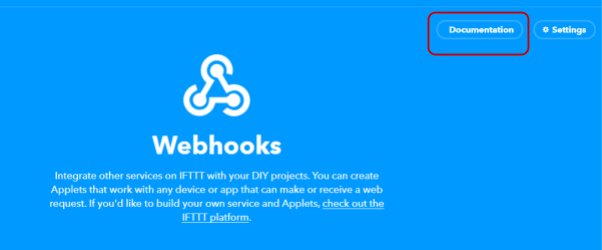
Webhooks をクリックします。

[Documentation]をクリックします。

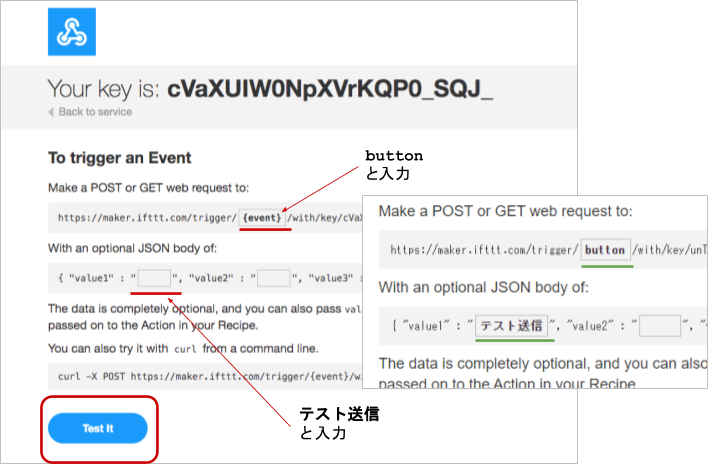
表示されたページで以下のようにします。
- {event} の場所に
buttonと入力 - “value1”: の横の空欄に テスト送信 と入力
入力ができたら [Test It]をクリックします。

LINE にメッセージが届けば全ての設定が成功しているので、先に進みます。もしメッセージが届かないようであれば、前のステップに戻って設定を見直してください。
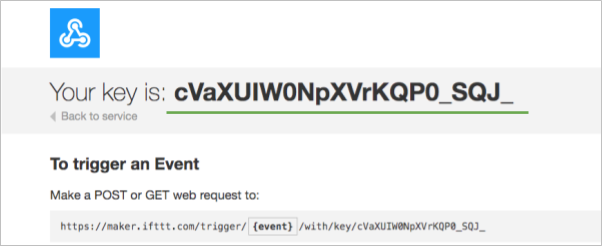
同じページの Your key is: をメモします。
Your key is: の情報が AWS Lambda からの起動用のキーとなります。漏洩しないように管理してください。(キーは破棄できます。また、再生成可能です。)

以上で送信テストとキーの入手が完了しました。
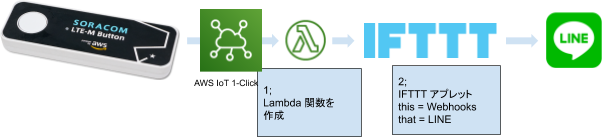
LINE 通知を利用する: Lambda 関数を作成する
IFTTT の Webhooks を呼び出す Lambda 関数を作成します。
AWS マネジメントコンソールのリージョンが オレゴン (us-west-2) になっている事を確認します。
なっていなければ オレゴン に切り替えてください。

AWS Lambda のコンソールを開きます。
[サービス] をクリックした後、検索窓に lambda と入れるか、 “コンピューティング” カテゴリの中の Lambda をクリックしてください。

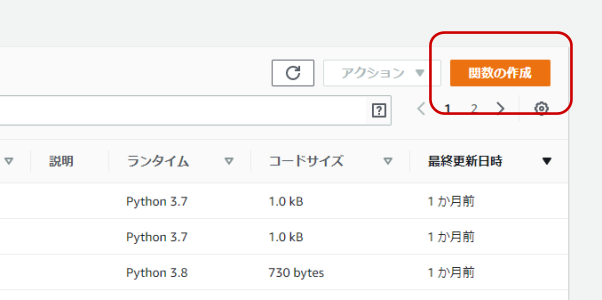
[関数の作成]をクリックします。

続く画面では[一から作成] を選んだあと、以下のように入力して [関数の作成] をクリックします。
| 名前 | 1click-ifttt(任意の文字列) |
| ランタイム | Node.js 16.x |
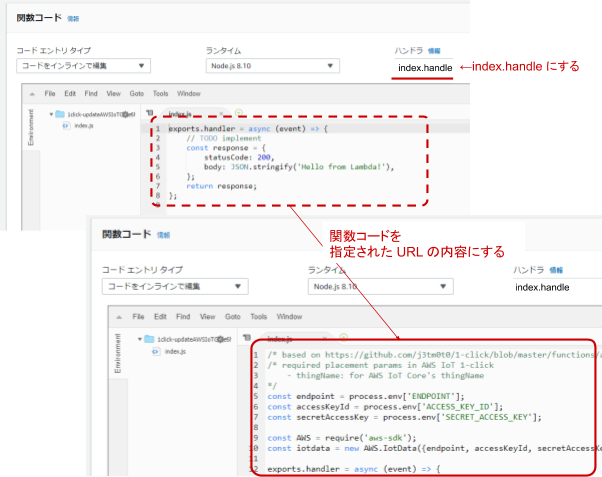
Lambda 関数の編集画面の 関数コードでは、以下のようにします。
| ハンドラ | index.handle(デフォルトでは index.handler となっています。必ず直すようにしてください) |
| コード | 以下の URL のコードと入れ替えます。 https://github.com/j3tm0t0/1-click/blob/master/functions/ifttt/index.js |

Lambda 関数の編集画面 右上の [テストイベントの選択…] > [テストイベントの設定] をクリックします。

フォームに以下のように入力した後、[作成] をクリックします。
| 新しいテストイベントの作成 | (変更しません) |
| イベントテンプレート | Hello World(変更しません) |
| イベント名 | 1click(任意の文字列) |
テキストエリアに以下の JSON を入力します。その際、以下の書き換えを行ってください。
| key | IFTTT の Webhooks でメモしたキー |
{
"deviceEvent": {
"buttonClicked": {
"clickType": "SINGLE",
"reportedTime": "2018-05-04T23:26:33.747Z"
}
},
"deviceInfo": {
"attributes": {},
"type": "button",
"deviceId": " G030PMXXXXXXXXXX ",
"remainingLife": 5
},
"placementInfo": {
"projectName": "TestProject",
"placementName": "button1",
"attributes": {
"event": "button",
"key": "IFTTT の Webhook key を入れる",
"value1": "値1",
"value2": "値2",
"value3": "値3"
},
"devices": {
"myButton": " G030PMXXXXXXXXXX "
}
}
}Lambda 関数の編集画面 右上が 1click(テストのイベント名) になっている事を確認したら [テスト] をクリックします。

この結果 LINE に通知が届けば Lambda 関数の作成が完了です。
LINE に通知が届かない場合は?
テストイベントの JSON における key 部分の値を確認してください。
LINE 通知を利用する: AWS IoT 1-Click の設定を行う
AWS マネジメントコンソールのリージョンが オレゴン (us-west-2) になっている事を確認します。
なっていなければ オレゴン に切り替えてください。

AWS IoT 1-Click 管理画面を開きます。

LTE-M Button のプレイスメントの確認
対象となる LTE-M Button のプレイスメントが未割り当てであることを確認してください。プレイスメントが割り当たっていた場合は、 “AWS IoT 1-Click の “プレイスメント” からデバイスの割り当てを外す” のステップに沿って割り当てを解除してから作業を行ってください。
AWS IoT 1-Click [管理] > [プロジェクト] とクリックした後、[作成] をクリックします。
以下、プロジェクト内での設定です。
ステップ 1/2
| プロジェクト名 | IFTTT(任意の文字列) |
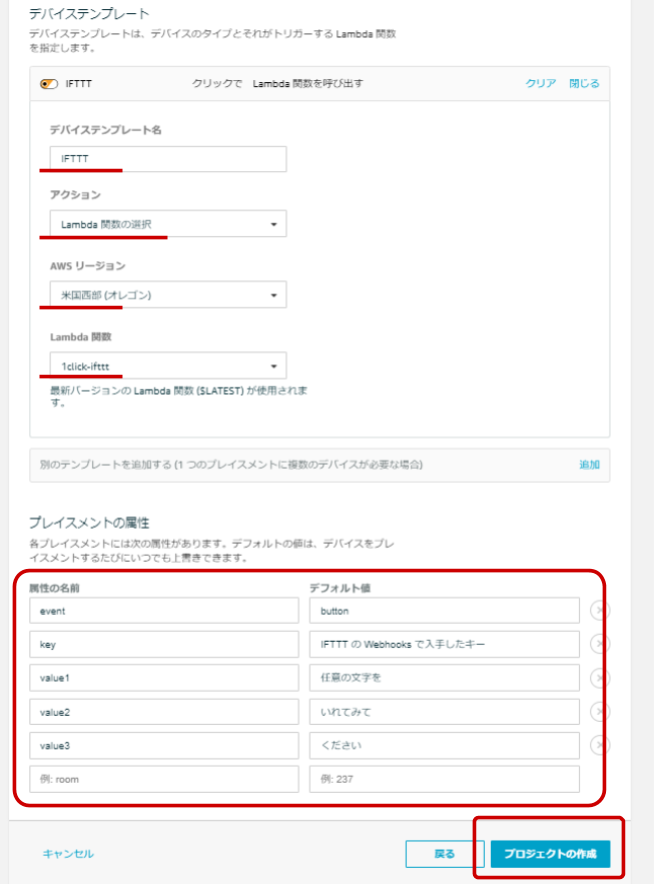
ステップ 2/2
| デバイステンプレートの定義 | 全てのボタンタイプ |
| デバイステンプレート名 | IFTTT(任意の文字列、プロジェクト名と異なってもOK) |
| アクション | Lambda 関数の選択 |
| AWS リージョン | オレゴン |
| Lambda 関数 | 1click-ifttt(先ほど作成した Lambda 関数) |
| プレイスメントの属性 (属性の名称も入力します) | |
event | button(IFTTT で設定した Event Name) |
key | (IFTTT の Webhooks で入手したキー) |
value1 | 今から帰ります(任意の文字列) |
value2 | (空) |
value3 | (空) |

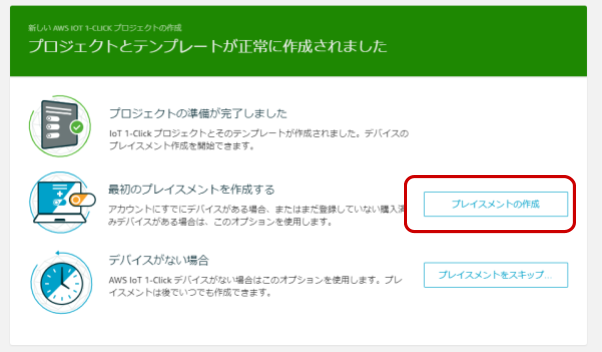
プロジェクトとテンプレートが正常に作成されたら [プレイスメントの作成] をクリックします。

プロジェクトの新しいプレイスメントでは以下のように設定した後 [プレイスメントの作成] をクリックします。
| デバイスのプレイスメント名 | button1(任意の文字列) |
| [デバイスの選択] をクリック | ボタンの一覧が表示されます。結び付けたいボタンをクリックします。 |
| プレイスメントの属性 | 特に編集することはありません。先に作成した「テンプレート」で設定した内容が引き継がれています。逆にここでテンプレートから引き継がれた内容を上書きすることも可能です。 |
デバイスの選択で希望する LTE-M Button が表示されなかったら?
LTE-M Button のプレイスメントの割り当てが解除されていません。先に割り当てを解除してから進めてください。
以上で全ての作業が完了です。
LINE 通知を利用する: ボタンからの動作を確認してみる
実際に LTE-M Button を押して届くか試してみましょう。
ここからの発展
- AWS IoT 1-Click のプレイスメントの属性における
value1の値などを編集してみてください - IFTTT のアプレットにおける Message を変更してみたり、 Photo URL を入れてみてください。
Photo URL で使えそうな画像のサンプル URL: https://blog.soracom.jp/images/2018-07-04-soracom-lte-m-button/soracom-lte-m-button-powered-by-aws.png
あとかたづけと注意事項
本レシピでは費用がかかるサービスを利用しています。
本項をよく読み、必要な操作や解除作業を行うようにして、想定外の費用が掛からないようにしてください。
費用について
ここで記載している金額は全て税込み、送料別となります。
SORACOM プラットフォームの利用料金
SORACOM LTE-M Button powered by AWS は購入費用の中に基本使用料や通信料が含まれているため、本レシピで追加になる費用はありません。
AWS の利用料金
| AWS IoT 1-Click | 有効な AWS IoT 1-Click デバイスの台数 x 有効なデバイスあたりの日割り料金 x 利用日数 = AWS IoT 1-Click の月額料金 となります。1 デバイスの場合: 0.25 USD / 月 であるため、 1 日の利用であれば 約 0.0083 USD (約 1 円) が目安となります。「無効化されたデバイス」は課金対象外となります。無料枠はありません。 |
| Amazon SES | AWS Lambda からの送信は “Amazon EC2 でホストされているアプリケーションからの E メール送信 ” に該当し、 1,000 件ごとに 0.10 USD となります。月間 62000 通までの無料枠があります。今回は無料枠に収まる範囲となります。 |
| AWS Lambda | メモリ 128MB における 100 ミリ秒単位の価格は 0.000000208 USD です。月間 100 万リクエストの無料枠があります。今回は無料枠に収まる範囲となります。 |
※ AWS における料金は目安であり保証するものはありません。必ず各自でご確認ください。
[かたづけ(推奨)]SORACOM LTE-M Button powered by AWS を AWS IoT 1-Click 上で無効化する
登録したボタンは無効化することができます。主に費用を軽減するために利用する機能です。
AWS IoT 1-Click の管理画面を開きます。リージョンはオレゴンであることを確認してください。
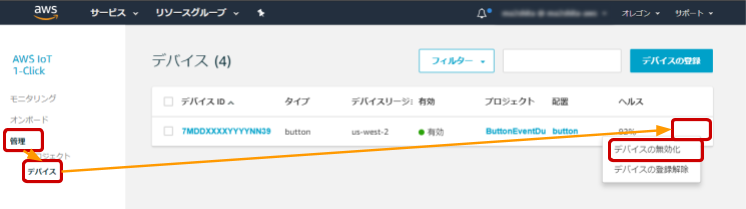
[管理] > [デバイス] とクリックした後、解除を行いたいデバイスの […] をクリックした後に表示される [デバイスの無効化] をクリックします。

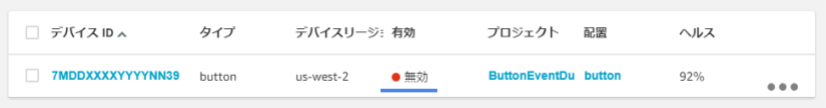
対象デバイスの有効が無効となれば完了です。

[かたづけ]IFTTT と LINE の連係解除
- IFTTT の My services から LINE を選択、Settings で Remove LINE で切断。
- LINE Notify のマイページ の連携中サービスで IFTTT との接続で 解除 で解除。
[かたづけ]AWS リソース
本レシピで自動的・能動的に作成した AWS の一覧となります。
| AWS Lambda | iot1click_onclick_* |
| AWS IAM ロール | iot1click_onclick_*[Lambda_FUNCNAME]-role-** |
| AWS IAM ポリシー | AWSLambdaIoTButtonSESExecutionRole-* (Email の場合)AWSLambdaIoTButtonSNSExecutionRole-* (SMS の場合)AWSLambdaIoTButtonBasicExecutionRole-* |
AWS Lambda
Lambda 関数は残っていても実行されない限りは費用は発生しません。削除は任意です。
AWS IoT 1-Click のプロジェクトやプレイスメント、テンプレートの削除
残っていても費用は発生しません。削除は任意です。
Amazon SES 認証済みメールアドレス
残っていても費用は発生しません。削除は任意です。
AWS IAM ロール、ポリシー
残っていても費用は発生しません。削除は任意です。
次のステップ
本レシピでは、シンプルなボタン型デバイスを用いた「誰でもできる現場のデジタル化」として “今から帰ります” を通知する仕組みを作りました。ボタンは学習コストが低いため活用させる側としてもトータルで安くすることができます。
また AWS Lambda を利用することで真の意味で「動いたら動いただけの課金」を実現しています。
よくあるご質問はLet’s IoT プロトタイピング〜今から帰るよボタンを作ってみよう〜の動画とQAを公開でご案内しています。こちらもご覧ください。
資料集
本格的な開発に必要な情報や企画に盛り込めるスライドをご紹介しています。
- (ブログ) SORACOM LTE-M Button powered by AWS でできる事や環境の準備まとめ
- (スライド) SORACOM LTE-M Button の始め方 / SORACOM Technology Camp 2018 ベーシックトラック4
Appendix: SORACOM LTE-M Button powered by AWS を AWS IoT 1-Click から解除(削除)する
主に別の AWS アカウントへ再登録する際に利用する機能です。
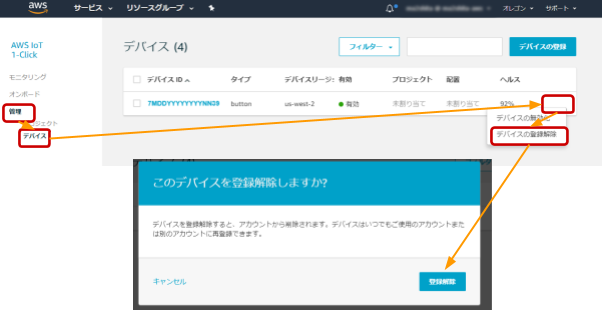
AWS IoT 1-Click の管理画面を開きます。リージョンはオレゴンであることを確認してください。
[管理] > [デバイス] とクリックした後、解除を行いたいデバイスの […] をクリックした後に表示される [デバイスの登録解除] をクリックします。

一覧から対象デバイスが無くなれば解除完了です。
プレイスメントに割り当てられているデバイスは解除できませんので、プレイスメントから外してから行ってください。
個の状態であれば、他の AWS アカウントの AWS IoT 1-Click に登録することが可能です。その場合 AWS 関連の費用は登録先の AWS アカウントとなりますが、LTE-M Button の更新費用(年1回、もしくは1500を超えたときに発生する費用)は LTE-M Button を SORACOM に登録した方となりますのでご注意ください。
再度登録したい場合は?
AWS IoT 1-Click へ SORACOM LTE-M Button を登録する作業を行ってください。